在电脑最开始出现的时候,键盘是它的输入方式,然后鼠标随后而来。接着,电脑进化为手机,我们从按键输入到用手指直接触碰屏幕进行操作,现在,触屏操作已经可以区分手指的数量和按压的轻重。
此外,语音,遥控器,隔空手势等,更多的交互方式随着技术发展不断成熟,进入可实现的日常设计范围。
1.交互方式的适用原则
从电脑出现后短暂的发展历史可以看出来,我们对智能设备的交互方式设计有两个适用原则:
第一、根据硬件终端的形态和可支持技术。
不同的硬件,适合的交互方式肯定不同。
例如电脑界面上的输入,使用实体键盘是常规操作,但手机上却很少配同样的交互方式。
或者,同样是ARXR眼镜,在A上可以设计手势交互的体验,但在B上,由于没有相关底层技术支持,就不能设计手势交互。更近一步,即使两款ARXR眼镜同样支持手势交互,也可能由于底层技术支持的力度,让理论上更适用的交互方式,在这个硬件上,还不如另一种次选方案。
第二、在自然交互的发展脉络上变化。
键盘配合输入法的精进,让最大的学习成本减轻到语言读写能力上;鼠标配合光标,再把读写里的“写”成本淡化;而触摸屏技术又是一次革新,满足了人们直接用手把玩的天性……
抛开硬件和现有的技术支持,设计师们一直在追求更自然的交互方式,以达到更好的用户体验,XR也不例外。
2.10种常见的交互方式
站在现在这个时间点,介绍10种能够在XR体验设计中运用的交互方式。
触屏
在屏幕界面上,触屏技术实现了看到即可操作的体验,成为如今我们最熟悉的操作方式之一。
在智能手机、PAD、和一部分电脑上,都配备了这样的技术,可以支持用户通过手指的单击、长按、拖曳等与屏幕上的虚拟内容直接进行交互。
结合压力传感器,屏幕可以区别不同的按压力度,达到精细控制,虽然当前实际使用并不理想,但也证明了触屏这项交互方式可发展的维度还可以扩大。
在未来很长一段时间,它应该都会占据人机交互方式的主流位置。
按键
这里指硬按键。
在移动互联网之前,按键还是人机交互中最主要的一种操作方式。
即使是现在,使用按键进行操作的方式也很常见。键盘依然是电脑的标准配置,手机也依然保留开关机和音量调节键等。
XR头戴设备上也能看到常见的基础功能键。比如开关机/息屏,音量上/下键等。按键所关联的操作意义一般会在出厂之前设置好,如果有预留的接口,也可以在特定的应用上用同样的按钮定义不一样的含义。
举个例子,我们自研的AR眼镜上带了三个硬按键,在系统层级上,定义了单机响应确定、返回、息屏/亮屏的操作语义,但如果基于眼镜去研发新的应用,又可以根据具体场景和需要,增加双击、长按等操作定义。
键盘
相比起触屏操作,针对大段内容的输入,键盘依然有不可替代的作用。
它有点像是集中了许多按键的盘子,设定许多隐藏功能或快捷操作,在某些场景的体验中,也可以提供独一无二的操作手感。

触控板
触控板和触摸屏还是有区别的,它本身并不显示任何内容。
通过电容感应或压力感应检测手指的位置和动作,即可实现光标移动、点击、拖动、旋转等多种丰富又精细的交互操作,适合空间有限的设备配备。
现在的电脑就会搭载触控板,通常位于键盘区域或设备前方,用户无需抬起手臂或触摸屏幕,使用起来更加舒适和便捷。
在Google最早的一代AR眼镜上,也是通过触控板来支持用户进行输入的,但因为眼镜上的触控板需要抬起手臂才能操作,比较容易感到疲惫,并不适合长期或频繁的操作。

鼠标
比键盘更简单直接的输入工具,与之配合的是界面上的光标,学习成本大大低于键盘,只要培养用户在光标和鼠标之间建立连接,然后一切就会像现在我们感到的那样变得自然而然。
简单直接、多维度操作和反馈明确是鼠标这种交互方式的优势。
简单直接:用户只需要将手指放在鼠标上,通过移动鼠标来控制光标在屏幕上的位置进行点击或拖动等操作。
多维操作:鼠标通常带有滚轮和多个按键,本身就可以实现更多维度和复杂度的操作定义,如果配合键盘,可以定义的交互方式就更多了。例如,在第一人称视角游戏(FPS)或第三人称视角游戏(TPS)中。玩家可以用鼠标左键来控制主角的移动方向,同时用键盘方向键来控制视角的转动。
反馈明确:鼠标操作因为常常伴随屏幕界面中的一个指针,对当前指向会有明确的反馈。例如,当用户将光标悬停在链接上时,鼠标光标通常会变成手指形状,表示可以点击链接。
手势
有一些智能手机上会添加隔空手势,让用户即使不用触屏到屏幕也能控制手机,比如说挥手亮屏,隔空滑动手势等。
而在ARXR眼镜的形态下,这种交互方式得到了更多的推荐。
拿取东西、放置物品,我们人类天生习惯于用手和这个世界的内容做交互,这种直观的方式,当然完全可以移植到对虚拟内容的交互体验中。
不过,在AR眼镜界面的设计中要使用手势作为交互,首先得保证这台AR眼镜具有手势识别的功能,其次,也要考虑识别的效度、精度和准度。
由于手势交互的底层技术基于计算机视觉和机器学习技术,这种交互方式也可以进一步扩展到身体的任何姿态,作为XR体验设计的一大助力。
遥控器
遥控器作为外接设备,也是提供AR眼镜界面可交互的一种方式。
在现有的技术条件下,相比起其他方式来说,它是最不容易累的,因为手势如果要被识别,需要抬高手臂让你的手势进入AR眼镜能看得见的地方,而按键和触屏,如果它是依附在AR眼镜上,你也必须抬起手臂才能让手指能够得着它们。这样的操作虽然可以给手臂做做运动,但总归不是持久之计,使用遥控器就会舒适很多。
对于人们来说,遥控器也是一种非常熟悉的交互方式,比如游戏机遥控器,电视机遥控器,空调遥控器等等。当然,手机也是可以作为遥控器使用的。

语音
语言是人类一个伟大的产物,语音操作也是现在比较热门的一个交互方式,为此而发展出来的研究领域叫做VUI,它可以看做是作为听觉发展出来的自然交互方式,和AUI这种以视觉为主的方式是一种互利共生的关系。只要场景和条件适合,可以作为AUI的一种操作方式。
不过,语音操作也有它的弊端,比如人多嘈杂的时候不方便使用语音,听不见听不清会让人非常不爽。公共场所也不太方便使用语音,有安全隐患,也有可能影响他人。
脑电波
这种交互方式虽然现在还没有实验室之外的产物,不过我依然把它列了出来。
脑电波是是一种使用电生理指标记录大脑活动的方法,电波依频率可分为五大类:β波(显意识14-30HZ)、α波(桥梁意识8-14HZ)、θ波(潜意识4-8Hz)及δ波(无意识4Hz以下)和γ波(专注于某件事30HZ以上)等,只要设备装载能够识别出电波频率的设备,就能够执行一些相应的操作控制。
如果和其他方式配合,可以大大降低对测量频率的精确度要求。
如果脑电波技术可以用在未来的智能设备上,随心而动,就不是一句虚言。
头动与眼动
视觉在人类的感知力占据了很大的一部分,我们在现实中如果需要与哪个物体有进一步交互或操作,都会自然而然的将视线集中在它的身上,耗费注意力去看它,那么,在交互设计上也可以基于用户的凝视行为来判断是否激活系统行为。
举个例子,通过眼动技术对眼球运动的追踪并计算出眼睛凝视的某个虚拟按钮,并依据凝视时间来判断是否触发这个按钮的操作。
早在2019年,微软就在Hololens2的AR眼镜设备上实现了名为眼动跟踪(Eye-gaze)的界面交互。
当你开启Eye-gaze交互后,通过眼睛凝视可交互对象,稍微几秒后,Hololens2便可激活对应的操作行为。
为了更好的反馈当前系统计算的用户凝视点,在AR眼镜的界面里,Gaze通常被具象化为一个UI的点,类似于PC上的光标符号。
在后续的小报里,我们还将进一步聊到眼动这种交互方式。
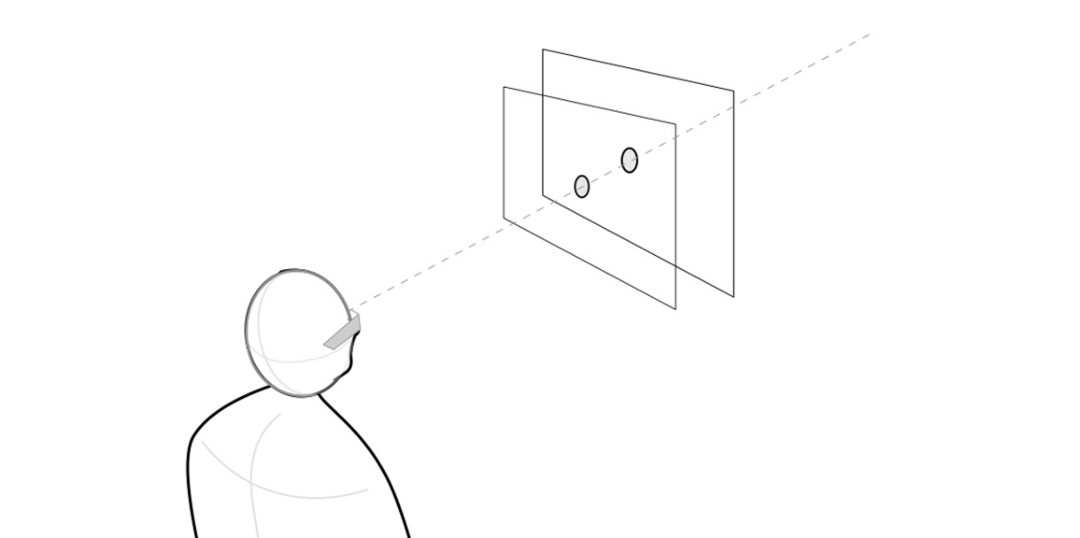
除了通过眼动技术实现的眼动交互外,因为头戴式设备是被用户戴在头上的,还可以根据设备本身的位置模拟眼动交互,将Gaze点位置设置为显示屏幕FOV的中心点。

如图,当这个点与设备实体的中心连线与可交互内容相交的时候,虚拟内容被激活。
这种交互方式称之为头动跟踪(Head-gaze),它不需要配备专门的眼动模块即可实现类似交互。
在基础篇提到过的交互模式中,D类虚拟无法使用头部凝视进行界面交互,就是因为头动跟踪的Gaze点和D类的虚拟元素都基于同一个参照物(显示屏幕)设定,相对位置固定不变,两者无法相交。
· · ·
触屏、按键、键盘、触控板、鼠标、遥控器、手势、语音、脑电波、眼动头动,这10种操作方式只是XR体验设计中最常遇到的,但XR交互方式的现在和未来,不会止于这10种。
